这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用网页告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
文章目录
一、网页介绍一、网页效果二、代码展示1.HTML代码2.CSS代码三、精彩专栏一、网页介绍
1 网页简介:基于HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
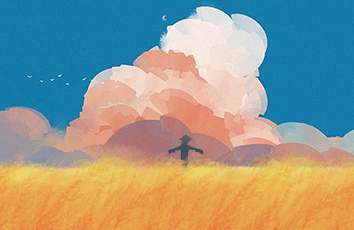
一、网页效果
二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><title>唯美满天星</title><link rel="stylesheet" href="css/style.css"></head><body><audio controls autoplay><source src="mp3/Approaching%20Nirvana%20-%20You.mp3"></audio><div id="background" class="wall"></div><div id="midground" class="wall"></div><div id="foreground" class="wall"></div><div id="top" class="wall"></div></body></html>
2.CSS代码
html,body{margin: 0;padding: 0;}/*满天星*/audio{z-index: 5;position: absolute;bottom: 0;opacity: 0.1;-webkit-transition: all 2s;-moz-transition: all 2s;-ms-transition: all 2s;-o-transition: all 2s;transition: all 2s;}audio:hover{opacity: 1;}.wall{position: absolute;top: 0;left: 0;bottom: 0;right: 0;}div#background{background: url("../img/preview.jpg")no-repeat;-webkit-animation: dd 100s linear infinite;-moz-animation: dd 100s linear infinite;-o-animation: dd 100s linear infinite;animation: dd 100s linear infinite;background-size: cover;}div#midground{background: url("../img/midground.png");z-index: 1;-webkit-animation: cc 100s linear infinite;-moz-animation: cc 100s linear infinite;-o-animation: cc 100s linear infinite;animation: cc 100s linear infinite;}div#foreground{background: url("../img/foreground.png");z-index: 2;-webkit-animation: cc 153s linear infinite;-o-animation: cc 153s linear infinite;-moz-animation: cc 153s linear infinite;animation: cc 153s linear infinite;}div#top{background: url("../img/midground.png");z-index: 4;-webkit-animation: dd 100s linear infinite;-o-animation: dd 100s linear infinite;animation: da 100s linear infinite;}@-webkit-keyframes cc {from{background-position: 0 0;transform: translateY(10px);}to{background-position: 600% 0;}}@-o-keyframes cc {from{background-position: 0 0;transform: translateY(10px);}to{background-position: 600% 0;}}@-moz-keyframes cc {from{background-position: 0 0;transform: translateY(10px);}to{background-position: 600% 0;}}@keyframes cc {0%{background-position: 0 0;}100%{background-position: 600% 0;}}@keyframes da {0%{background-position: 0 0;}100%{background-position: 0 600%;}}@-webkit-keyframes da {0%{background-position: 0 0;}100%{background-position: 0 600%;}}@-moz-keyframes da {0%{background-position: 0 0;}100%{background-position: 0 600%;}}@-ms-keyframes da {0%{background-position: 0 0;}100%{background-position: 0 600%;}}
三、精彩专栏
看到这里了就【点赞,好评,收藏】三连 支持下吧,你的支持是我创作的动力。——
。
情人节程序员用HTML网页表白【满天星星音乐背景动画特效】 HTML5七夕情人节表白网页源码 HTML+CSS+JavaScript